This is something new bloggers will become aware of at some point – YouTube videos can be embedded into blog posts, but is this really a good idea? Are there any real benefits to embedding videos into content?
Obviously, every website is different, and each blogger needs to assess the relevance of video content in each case. But very often, the answer is Yes.
Embedding YouTube videos into blog posts is often a very valid strategy to increase the usefulness, authority and general interest and appeal of your content. If adding videos to your content improves the user experience, then it is absolutely something worth doing.
Adding videos to blog posts is also very simple and quick – usually a simple copy and paste job – and can really help bring content to life and help the reader out more.
On the negative, adding videos to content can slow down page speeds, which is a negative impact on user experience, so like anything else, it probably best not to go crazy embedding too many videos. There are also plugins we can use to strip down some of the coding in embedded videos to make them load faster, which we’ll cover later on.
Let’s first start though with a simple guide on how to actually embed videos into blog content, followed by some key benefits of doing so, and then some ways to make sure the user experience is not negatively affected by using videos in blog posts.
How to Embed YouTube Videos in Blog Posts
The process for embedding YouTube Videos in blog posts is actually very easy. It’s a simple “copy and paste link” job. Let’s cover this method, plus a backup method in case this doesn’t work.
Method #1 – Just Copy and Paste The Link – This method almost always works. Just right click and copy the URL link of the YouTube video (long or short youtu.be format is fine) and paste it into your WordPress editor where you want the video. Make sure you are in the Visual Editor in WordPress. Almost all the time, the actual video thumbnail loads in the Editor. The video is then embedded and you can just carry on with the rest of the article.
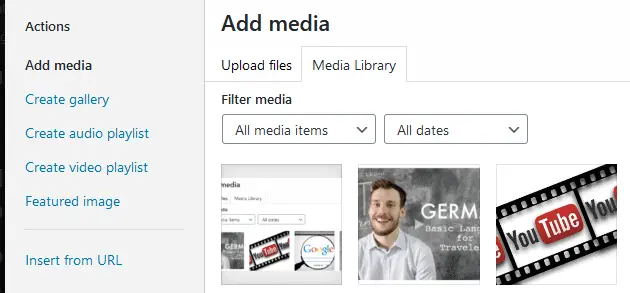
Method #2 – Add the video manually with “Add Media” – Very occasionally, this first method sometimes doesn’t work, and the video doesn’t embed in the editor. Firstly, check that embedding hasn’t been disabled by the owner. Then, just go to “Add Media” in the top left corner of the Classic Editor, and then click “Insert from URL” at the bottom. Then simply copy and paste the link in as before, and it should now embed and load on the page.

If copy and paste doesn’t work, go to Add media and Insert from URL instead
Method #3 – Insert in Text Editor – These first two methods should get the job done, but if for whatever reason they don’t work, then you can try switching from Visual to Text in the top right corner of the WordPress Editor. This loads up a complex looking page full of code. Find where you currently are in the article and try copy and pasting the URL link into this Text editor instead. Switch back to Visual editor and see if the video has embedded.
Insert Videos in WordPress – Quick Tutorial
However, also bear in mind that, once you embed a video, then depending on the theme, you may need to add another space before you start resuming typing more text. Some themes, automatically leave a small gap so you can start typing again straight underneath the video; others don’t and so when you publish and view, the text right after the video is squashed right up underneath the video with no gap, which looks ugly.
So for most themes (like this one), visually it looks better to move leave one full empty line in the Editor underneath embedded videos before you resume with any more text.
Plugins to Improve Page Load Speed With Embedded Videos
Whilst embedded YouTube videos can be great to add to the helpfulness of the content, it’s also true that embedded YouTube videos come with a lot of code attached to them which can slow down page loading times.
Here’s a few plugins which can help with that:
- Lazy Load Videos
- Presto Player
Basically, these plugins only load the thumbnail of the YouTube video initially, and then only loads the actual video content if it’s clicked on. It can help massively with page speed and if you’re worried about user experience on your site.
Is It Legal to Embed YouTube Videos on My Website?
In short, yes, it is totally legal to embed YouTube videos onto your website. There is no law that says you can’t and the functionality is there to do it, and as we showed just above, it’s very easy to do.
We should however mention, that embedding videos will only be possible if the owner of the video allows it in their settings. There is an option when channel owners upload videos to disable embedding, and if they do this, then you won’t be able to embed the video.
There isn’t much you can do in this case, though it might be worth reaching out to the owner if you can find contact details and ask them to consider re-allowing embedding if it’s a video you really want to use.
However, it is also important to state that if you are planning to extract a part of someone else’s YouTube video and reupload it as your own, then there are potential legal copyright issues that you need to abide by. Do not do this unless you have permission from the original content owner.
You can also extract part of a YouTube video for more on this. It is true that sometimes you don’t really want to embed someone else’s entire video; you just want to extract a small portion of what’s in the video, because that’s what’s relevant to your own article.
There are ways to do this, but make sure that a) The video isn’t copyrighted; and b) if it is, you have explicit permission from the copyright owner to use part of their video. There are some exceptions to this, which are covered in the linked article just above.
Benefits of Embedding YouTube Videos in Blog Posts
It’s very easy to actually embed YouTube videos in blog posts, but some readers may wonder whether there’s even any benefit to it? Does it really add value to the content enough to justify doing it?
The answer to this is very often yes. There are actually plenty of reasons why embedding videos in blog content is a good idea. Here are some we could think of:
1. User Experience – Some users prefer tutorials or directions in text form, whilst others prefer them in visual form. By embedding videos as well as text for instructional style videos (“how to do X”), you give choice to the reader on how they consume the content. So they can read the text on how to do something or watch the video, depending on what they want. It’s a better user experience.
Adding videos to content can bring it to life, make it more dynamic and therefore improve it’s interest-level and usefulness.
This is something that the WPBeginner site always does for instructional style videos, and it’s a great idea – you give the user choice as to how they consume the information they are looking for. Also, with some things, they are just sometimes more easily understood once you see them visually rather than just described in a bulleted text list of instructions. When you actually see in video form how something is done, it sometimes clicks better than if it’s just in text form (“Ah, now I get how to do it”).
2. Adding Authority or Demonstrating a Point – It is sometimes useful to add videos to emphasize that a point you are making is also shared by certain other experts in the field (eg. see the video just below for a demonstration of this). By embeddings of credible, authoritative people reinforcing the points you are making in the article, it adds weight to your argument, and readers know that you aren’t churning out random thoughts with no backing or authority. It can add credibility to your content.
3. Adding Your Own Personality – An increasing number of bloggers are setting up YouTube channels alongside their websites. In this case, embedding videos from your own channel can firstly improve your own channel’s standing, but also gives readers a glimpse of who you are and your own personality and style, which adds to building authority and reputation, and also a community or returning audience, if this is what you are looking for.
In this way, you can attack keywords from a blog AND an video standpoint, producing an article and a video on the same topic, and merge the two together eg. embed your videos into your posts, and also link people over to your posts from your YouTube. Google loves this kind of interlinking and it helps to build authority for both your blog and your YouTube channel.
4. Resource Pages – For some websites, it can make sense to create “video resource pages”, where you embed multiple videos on a topic for readers to consume in their own time.
This can be for really meaty, in depth topics, where there is a lot of information for someone new to the subject to consume. In these cases, it can make sense to create a special resource page where you embed videos, with perhaps a brief description next to each one explaining what it is.
You can simply create a page full of embedded videos of short introduction videos or lengthy documentaries on a topic; the sort of page an interested reader can add to their bookmarks and keep coming back to.
Be careful though, that adding lot of embedded videos to a page can start to slow down page load speeds – see the section below on Lazy Load Videos for a plugin to help with this.

Adding YouTube videos is a great idea to add usefulness, interest, entertainment or credibility to your content
Think of the User Experience
At the end of the day, when deciding whether to embed videos into blog posts, always simply ask the question “Would it deliver a better user experience to have this video in the blog post?“. If the answer is yes, for any of the reasons we mentioned above, or other reasons, then absolutely do it.
If it makes your points clear, demonstrates how to do something in visual form that is useful, or adds interest, credibility and entertainment to your article, then it is totally worth doing.
Also think about what the most efficient way of producing content is. If a video would present, in more compact form, what would instead take 1000 words of text to explain, then simply using a video is a more efficient and compact way of achieving that same result as a big chunk of text that a reader might get bored with.
Using the Lazy Load Videos Plugin to Improve Page Speed
Despite the benefits of embedding YouTube videos into blog articles, it is also true that it can start to slow down page load speeds, which can actually hurt the user experience.
For blogger concerned about this, it is a good idea to use the Lazy Load Videos plugin to minimize the impact of embedded videos on page speed.
This is basically a plugin which strips out some of the code of embedded YouTube videos, so that they have less of an impact on page load speeds.
However, the embedded videos do display differently – as a dulled out, more low definition thumbnail, until they are clicked on, when they “come to life” again as if they were a normal YouTube embedded video. The idea is to simplify how it is displayed so the page loads faster when it is first visited.

Here’s how a Lazy Load embedded video thumbnail displays – just slightly dulled out, with a play sign in the middle to fully load it up
Here are the steps to get started with Lazy Load Videos:
- In WordPress go to Plugins….Add New and search for, install and activate Lazy Load for Videos by Kevin Weber. Or visit this site, download the plugin and reupload to WordPress.
- It is currently available for YouTube and Vimeo embedded videos.
- Once activated, the plugin automatically strips down how all embedded videos are displayed, both existing and any new ones, so they display as a dulled out thumbnail that loads quicker.
- Once you embed a video in WordPress Editor with this plugin enabled, it does not load the full video thumbnail up like normal, but instead the link just turns blue to highlight it’s been embedded. Just carry on with the rest of your blog post.
- Once you publish an article and view it, you’ll see the video load as a dulled thumbnail like the one shown above.
- Users just need to click on the Play button in the middle of the thumbnail for the full video to load.
- There are plugin settings where you can change how the thumbnail is displayed, the quality of the thumbnail, and whether the video title is also displayed (the default setting is to NOT display the video title.
This is a good option for users concerned about how embedding videos will impact their page speed. I am very focused on getting the best user experience in terms of page speed on my sites, because I hate it myself when sites load too slow.
So I use this this on all my other sites to improve load times with videos. I don’t use it on this site yet because for some reason, it has always loaded much quicker than any of my other sites, without me even doing any settings change. But it is a highly recommended plugin for anyone who embeds a lot of videos on their site.